Introduction:-
Here I have explained how to create a collapsible gridview having child gridview control inside it using jquery.
In this article I will explain how to create a gridview having colapsable functionality using jquery.
Sometimes we are showing all records in a form which is not looks better in design prosperous. To overcome it we have to collapse these records until a user will not expand it.
I am going to explain the entire process step by steps.
I have used checkbox for collapse or expand. If you will checked it ,It will expand and will show you the hidden data or controls inside that and if you unchecked then it will collapse as usual.
Here I am creating a simple web application of collapsible Gridview .I have taken two gridview control ,the parent gridview showing data of Employee and the child gridview populating some fields for providing feedback against each employee.
I
have taken one .mdf file inside App_Data folder and one linq to sql classes in
App_Code folder.
Now take an overlook on my solution which will give
more clarity.
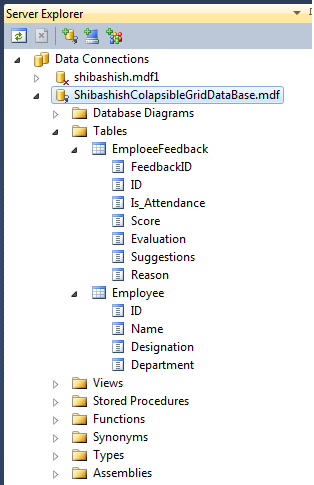
Inside App_data I have used my own sql server
database, take a look
Now I have created two Table as
v
Employee
v
EmploeeFeedback
Employee Table
OverView:-
EmployeeFeedback
Table OverView:-
I have manually enter some data into Employee Table.Here is my data inside that Employee Table
Just add some JS plugin inside Script Folder in
Solution.i am using three plugin as
v jquery-1.4.1.js
v jquery-1.4.1.min.js
v jquery-1.4.1-vsdoc.js
These above plugin is by default provided
by VS-2010.
Now open the .dbml class which is created inside
App_code Folder ,Now Drag and drop your Employee
and EmploeeFeedback Table from your
.mdf database inside server Explorer .
Now here is the Result View :-
Now come to the designing part,first add a web page as CollapsibleGridView.aspx
and Take a Gridview control
and name it as grdEmployeesAdded.
Now take another Griview
inside the parent gridview which is
created earlier and name it as gdViewChild.
Take a look on the Design View of my page:-
Here I am showing my Source Code:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="CollapsibleGridView.aspx.cs"
Inherits="CollapsibleGridView" %>
<!DOCTYPE html
PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link rel="shortcut icon" type="image/ico" href="http://favicon.htmlkit.com/favicon/download/nocache-06011657/temp-412l6srkp6t64dhat1l37vqj41/favicon.ico">
<title runat="server"><asp:Literal runat="server">Shibashish
Mohanty</asp:Literal>
</title>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
//
this function created for expanding and colapsing all rows by checking the
header checkbox
$("#grdEmployeesAdded_chkSelectAll").click(function () {
$(".test").slideToggle("normal");
var rows = $("#grdEmployeesAdded
tr table");
if ($("#grdEmployeesAdded_chkSelectAll").is(":checked")) {
for (var i = 0;
i < rows.length; i++) {
// i am
using this hiddenfield value for identify particular row.leave this one now it
will use when you insert data to database through particular row.value=1 when
checked and 0 when unchecked .
$("#grdEmployeesAdded_hdnCheck_" +
i).val("1");
}
}
else {
for (var i = 0;
i < rows.length; i++) {
$("#grdEmployeesAdded_hdnCheck_" +
i).val("0");
}
}
});
});
// Below function uses for, when
you check the header checkbox,then all checkbox will checked and vice versa
function SelectAllCheckboxes(chk) {
$('#<%=grdEmployeesAdded.ClientID %>').find("input:checkbox").each(function () {
if (this !=
chk) {
this.checked = chk.checked;
}
});
}
//
this function used for expanding and colapsing particular row
function showhide(rowIndex, Open1, index) {
$(Open1).slideToggle("normal");
if ($("#grdEmployeesAdded_hdnCheck_"
+ index).val() == "0") {
$("#grdEmployeesAdded_hdnCheck_" +
index).val("1");
}
else {
$("#grdEmployeesAdded_hdnCheck_" +
index).val("0");
}
}
</script>
<style type="text/css">
.gridview
{
}
</style>
</head>
<body>
<form id="form1" runat="server">
<h1 style="color:Green;background-color:Black;">Om Namah Shivaya </h1>
<div>
<asp:GridView ID="grdEmployeesAdded"
runat="server"
CssClass="gridview"
AutoGenerateColumns="false"
Width="1009px">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<tr style="background-color:
Green;">
<th scope="col">
<asp:CheckBox ID="chkSelectAll"
runat="server"
onclick="javascript:SelectAllCheckboxes(this);"
/>
</th>
<th scope="col">
EMPLOYEE NAME
</th>
<th scope="col">
DESIGNATION
</th>
<th scope="col">
DEPARTMENT
</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr style="background-color:
Gray;">
<td valign="top">
<input type="checkbox"
value="get"
id='<%#String.Format("customer{0}",Container.DataItemIndex)
%>'
onclick='showhide(<%#String.Format("\"#customer{0}\"",Container.DataItemIndex)
%>,<%#String.Format("\"#order{0}\"",Container.DataItemIndex)
%>,<%#Container.DataItemIndex
%>)' />
<asp:HiddenField ID="hdnCheck"
Value="0"
runat="server"
/>
</td>
<td>
<asp:HiddenField ID="hdnEmployeeID"
runat="server"
Value='<%#Eval("ID") %>'
/>
<asp:Label ID="lblEmployeeName"
runat="server"
Text='<%#Eval("Name") %>'></asp:Label>
</td>
<td valign="top">
<asp:Label ID="lblDesignation"
runat="server"
Text='<%#Eval("Designation") %>'></asp:Label>
</td>
<td valign="top">
<asp:Label ID="lblDepartment"
runat="server"
Text='<%#Eval("Department") %>'></asp:Label>
</td>
</tr>
<tr>
<td colspan="4">
<div id='<%#String.Format("order{0}",Container.DataItemIndex)
%>' class="test" style="display: none;">
<asp:GridView ID="gdViewChild"
Caption="</br>Trainee
Feedback for Training" AutoGenerateColumns="false"
runat="server">
<Columns>
</Columns>
<%-- I have taken controls like textbox and radio button
inside the EmptyDataTemplate because i want to dispaly these control without
binding any data to this child gridview--%>
<EmptyDataTemplate>
<tr style="background-color: Black; color: White;">
<th style="width: 10px;" scope="col">
Is
Attendance :
</th>
<th scope="col">
Score :%
</th>
<th scope="col">
Evaluation :
</th>
<th scope="col">
Suggestions :
</th>
<th scope="col">
Reason
:
</th>
</tr>
<tr style="background-color:
Gray;">
<td style="width: 400px;">
<asp:RadioButton ID="RdioBtnYes"
GroupName="g1"
Text="Yes"
runat="server"
/>
<asp:RadioButton ID="RadioBtnNo"
GroupName="g1"
Text="No"
runat="server"
/>
</td>
<td>
<asp:TextBox ID="TxtScore"
runat="server"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="TxtEvaluation"
Style="margin-top: 10px; margin-bottom: 10px;"
TextMode="MultiLine"
runat="server"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="TxtSuggestions"
Style="margin-top: 10px; margin-bottom: 10px;"
TextMode="MultiLine"
runat="server"></asp:TextBox>
</td>
<td>
<asp:TextBox ID="TxtReason"
Style="margin-top: 10px; margin-bottom: 10px;"
TextMode="MultiLine"
runat="server"></asp:TextBox>
</td>
</tr>
</EmptyDataTemplate>
</asp:GridView>
</div>
</td>
</tr>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>
<div style="width: 100%; height: 24px; border: 1px Solid #333333; text-align: center;
vertical-align: middle">
<asp:Label ID="lblEmptyMessage"
runat="server"
Text="No Record
Found" Style="font-family: Calibri;
font-size: 14px; font-weight: bold; height: 24px"></asp:Label>
</div>
</EmptyDataTemplate>
</asp:GridView>
</div>
</form>
</body>
</html>
Now come to the coding part ,here I have bind
Employee records in parent gridview using linq query.
Here is my Code Behind:-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class CollapsibleGridView
: System.Web.UI.Page
{
protected
void Page_Load(object
sender, EventArgs e)
{
if (!IsPostBack)
{
BindGridView();
}
}
//@@@@@@@@@
Bind Employee Gridview(parent GridView) @@@@@@@@@@@@@@@@@@@@@@@@
public
void BindGridView()
{
DataClassesDataContext dc = new DataClassesDataContext();
var x = from n in dc.Employees select
n;
grdEmployeesAdded.DataSource = x.ToList();
grdEmployeesAdded.DataBind();
//@@@@@@@@@ Bind Child Gridview as null to show empty
template field @@@@@@@@@@@@@@@@@@@@@@@@
foreach (GridViewRow
gvr in grdEmployeesAdded.Rows)
{
GridView gvChild = (GridView)gvr.FindControl("gdViewChild");
gvChild.DataSource = null;
gvChild.DataBind();
}
}
}
Here is my connection string inside web.cofig:-
<?xml version="1.0"?>
<configuration>
<connectionStrings>
<add name="ShibashishColapsibleGridDataBaseConnectionString" connectionString="Data
Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\ShibashishColapsibleGridDataBase.mdf;Integrated
Security=True;User Instance=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.0">
<assemblies>
<add assembly="System.Data.Linq, Version=4.0.0.0, Culture=neutral,
PublicKeyToken=B77A5C561934E089"/>
</assemblies>
</compilation>
</system.web>
</configuration>
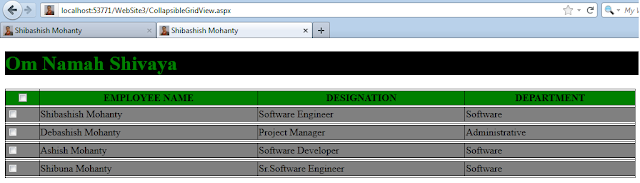
Now run it,you will get the
result as below:-
When you will check the first
row it will expand the relative child gridview and vice versa, the
following picture wil give yiou the clear vision.
Now check the last row checkbox
,it will expand the last row like below.
Now uncheck that two row
it will collapse the respective row as below.
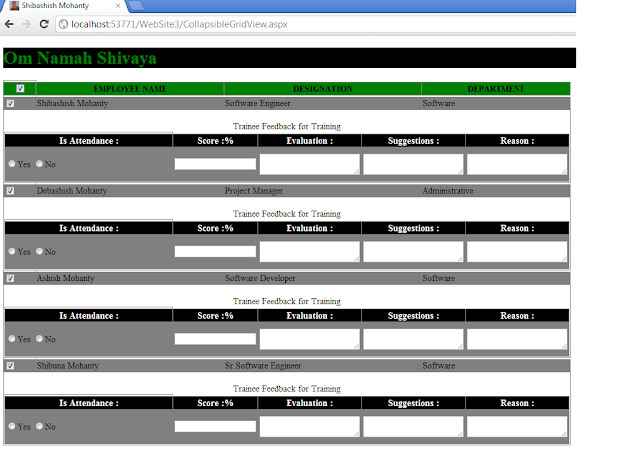
Now check the header checkbox it
will check all row checkboxes as well as expands all the row at a time
and vice versa like below.
You have seen in above example I have shown you both collapsed view as well as expanded view of gridview having child gridview control.
Hope you will like this article.
Keep coding……
Thanks Shibashish Mohanty













No comments:
Post a Comment
Please don't spam, spam comments is not allowed here.