Introduction:-
Here
I have explained how to bind a child gridview by selecting a row of parent gridview
in asp.net.
Description:-
In my previous article I have explained Different ways to bind data in a textBox from gridview cells by click on select button using both row command and selected index changed event , How to get row number from gridview on textbox change event using javascript without page refreshing , How to show a pop up with gridview row data using string builder as well as how to change gridview row color dynamically? , Gridview row editing, updating, deleting and row command events , Upload a excel file and display it in a gridview as well as display this excel sheet from a starting row to ending row, Adding dynamic rows in asp.net gridview control with textboxes and with delete functionality , Without data showing gridview with empty textbox to submit data into database , Using asp.net gridview EmptyDataTemplate and FooterTemplate add record to database , how to insert images into database and how to retrieve and bind images to gridview using asp.net (or)save and retrieve images from database using asp.net .
In this article I have taken two gridview control where I am displaying the selected row data of first gridview in second gridview.
Here I will explain you step by step.
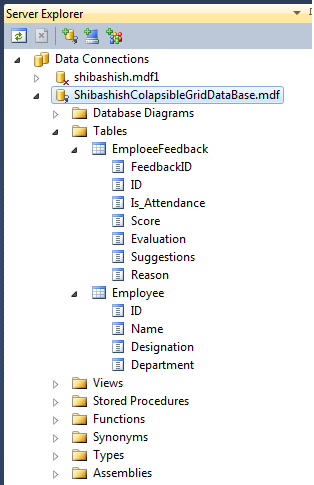
First take a overlook on my solution which will give you
some basic clarity.

Inside App_data I have used my own sql server
database, take a look

Now I have
created two Table as
v Employee
v EmploeeFeedback
Employee Table Overview:-

EmployeeFeedback Table Overview:-

I have manually enter
some data into Employee Table. Here is my data inside that Employee Table

Now
come to the designing part,first add a web page as CollapsibleGridView.aspx
and
Take a Gridview control and name it as grdEmployeesAdded.
Now
take another Griview inside the parent gridview which
is created earlier and name it as gdViewChild.
Take a
look on the Design View of my page:-
Here I am
showing my Source Code:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Gridview.aspx.cs" Inherits="Gridview" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="grdEmployeesAdded"
runat="server"
CssClass="gridview"
AutoGenerateColumns="false"
Width="1009px"
OnRowCommand="grdEmployeesAdded_RowCommand">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<tr style="background-color:
Green;">
<th scope="col">
EMPLOYEE NAME
</th>
<th scope="col">
DESIGNATION
</th>
<th scope="col">
DEPARTMENT
</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr style="background-color: Gray;">
<td>
<asp:LinkButton ID="lblEmployeeName"
runat="server"
CommandArgument='<%#Eval("ID") %>'
CommandName="View"
Text='<%#Eval("Name") %'></asp:LinkButton>
</td>
<td valign="top">
<asp:Label ID="lblDesignation"
runat="server"
Text='<%#Eval("Designation") %>'></asp:Label>
</td>
<td valign="top">
<asp:Label ID="lblDepartment"
runat="server"
Text='<%#Eval("Department") %>'></asp:Label>
</td>
</tr>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<EmptyDataTemplate>
<div style="width: 100%; height: 24px; border: 1px Solid #333333; text-align: center;
vertical-align: middle">
<asp:Label ID="lblEmptyMessage"
runat="server"
Text="No Record
Found" Style="font-family: Calibri;
font-size: 14px; font-weight: bold; height: 24px"></asp:Label>
</div>
</EmptyDataTemplate>
</asp:GridView>
</div>
<br />
<asp:GridView ID="gdViewChild" Caption="</br>Binding Second GridView"
AutoGenerateColumns="false"
runat="server">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<tr style="background-color: Black; color: White;">
<th scope="col">
EMPLOYEE NAME
</th>
<th scope="col">
DESIGNATION
</th>
<th scope="col">
DEPARTMENT
</th>
</tr>
<tr style="background-color: Gray;">
<td>
<asp:HiddenField ID="hdnEmployeeID"
runat="server"
Value='<%#Eval("ID") %>'
/>
<asp:Label ID="lblEmployeeName"
runat="server"
Text='<%#Eval("Name") %>'></asp:Label>
</td>
<td valign="top">
<asp:Label ID="lblDesignation"
runat="server"
Text='<%#Eval("Designation") %>'></asp:Label>
</td>
<td valign="top">
<asp:Label ID="lblDepartment"
runat="server"
Text='<%#Eval("Department") %>'></asp:Label>
</td>
</tr>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
</body>
</html>
Here is my
Code Behind:-
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Web;
using
System.Web.UI;
using
System.Web.UI.WebControls;
using
System.Data;
using System.Data.SqlClient;
public partial class Gridview : System.Web.UI.Page
{
protected
void Page_Load(object
sender, EventArgs e)
{
BindFirstGridView();
}
// Now come to the coding part ,here I have bind Employee records
in First gridview
public
void BindFirstGridView()
{
DataTable dt = new
DataTable();
SqlConnection con = new
SqlConnection
(System.Configuration.ConfigurationManager.ConnectionStrings
["ShibashishColapsibleGridDataBaseConnectionString"].ConnectionString);
SqlCommand com = new
SqlCommand("select
* from Employee", con);
SqlDataAdapter da = new
SqlDataAdapter(com);
da.Fill(dt);
grdEmployeesAdded.DataSource = dt;
grdEmployeesAdded.DataBind();
}
// Now come to the coding part ,here I have bind Employee records
in Second
gridview
protected
void grdEmployeesAdded_RowCommand(object sender,
GridViewCommandEventArgs
e)
{
if (e.CommandName == "View")
{
DataTable dt = new
DataTable();
SqlConnection con = new
SqlConnection
(System.Configuration.ConfigurationManager.ConnectionStrings
["ShibashishColapsibleGridDataBaseConnectionString"].ConnectionString);
SqlCommand com = new
SqlCommand("select
* from Employee where ID=" +
e.CommandArgument.ToString(), con);
SqlDataAdapter da = new
SqlDataAdapter(com);
da.Fill(dt);
gdViewChild.DataSource = dt;
gdViewChild.DataBind();
}
}
}
Here is my
connectionstring inside web.cofig:-
<?xml version="1.0"?>
<configuration>
<connectionStrings>
<add name="ShibashishColapsibleGridDataBaseConnectionString" connectionString="Data
Source=.\SQLEXPRESS;AttachDbFilename=
|DataDirectory|\ShibashishColapsibleGridDataBase.mdf;Integrated
Security=True;User
Instance=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.0">
< assemblies>
< add assembly="System.Data.Linq,
Version=4.0.0.0, Culture=neutral,
PublicKeyToken=B77A5C561934E089"/>
< /assemblies>
</compilation>
</system.web>
</configuration>
Now By
Click on The last record it will bind data in second Gridview like below
Ah.. now you have the clear idea about this article.If you have still having some doubt you can contact me through any of the social media.
Hope you will like this article.
Keep coding……





No comments:
Post a Comment
Please don't spam, spam comments is not allowed here.