Introduction:-
Here I have explained how to bind data in
dropdownlist using jQuery.
Description:-
In my previous article I have explained How to calculate difference between two dates using JQuery? , How to get Checkboxlist valuewith comma Separator by jquery.
Here I will explain how to bind dropdownlist using jQuery.As
you wnow it will be light weight than other processes.
Here I am doing one simple web application for binding data to dropdownlist through JQuery.
For this first you have to add one web page name it as your choice,here I have named it as JqueryDropDownList.aspx
Just add some JS plugin inside Script Folder in Solution.i am using three plugin as
v jquery-1.4.1.js
v jquery-1.4.1.min.js
v jquery-1.4.1-vsdoc.js
These above plugin is by default provided by VS-2010.
Here
is my Source code for JqueryDropDownList.aspx:-
<%@
Page Language="C#" AutoEventWireup="true" CodeFile="JqueryDropDownList.aspx.cs"
Inherits="JqueryDropDownList"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<link rel="shortcut icon"
type="image/ico"
href="http://favicon.htmlkit.com/favicon/download/nocache-06011657/temp-
412l6srkp6t64dhat1l37vqj41/favicon.ico" />
<title>shibashish Mohanty</title>
<script src="Scripts/jquery-1.4.1.min.js"
type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
jQuery.ajax({
type: "POST",
url: "JqueryDropDownList.aspx/BindDropDown",
data: "{}",
contentType: "application/json;
charset=utf-8",
dataType: "json",
success: function (msg) {
jQuery("#DropDownList1").empty();
jQuery("#DropDownList1").empty().append(jQuery("<option></option>").val("--Select--").html("--Select--"));
jQuery.each(msg.d, function () {
jQuery("#DropDownList1").append(jQuery("<option></option>").val(this['Value']).html(this['Text']));
});
},
error: function () {
alert("An error has occurred during processing
your request.");
jQuery("#DropDownList1").empty();
jQuery("#DropDownList1").empty().append(jQuery("<option></option>").val("--Select--").html("--Select--"));
}
});
});
</script>
<style type="text/css">
.style1
{
color: #003300;
}
.style2
{
background-color: #99CCFF;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<h1>Om Namah Shivaya</h1>
<div>
<fieldset style="background-position: center
center; width:
200px; background-color: #66FFFF;">
<legend><span class="style1"><strong><span class="style2">Binding DropDownList Using
Jquery</span></strong></span></legend>
<div style="vertical-align: middle; text-align: center; width: 567px; margin-top: 78px;
height: 58px;">
<asp:DropDownList ID="DropDownList1"
runat="server"
Height="53px"
Width="471px">
</asp:DropDownList>
</div>
</fieldset>
</div>
</form>
</body>
</html>
Here Take a look on Design View:-
Here is my code Behind JqueryDropDownList.aspx.cs:-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Collections;
using System.Data;
using System.Data.SqlClient;
public partial class
JqueryDropDownList : System.Web.UI.Page
{
protected
void Page_Load(object
sender, EventArgs e)
{
}
//Here we are created one
WebMethod,Because we are calling this method by jquery
[System.Web.Services.WebMethod]
public
static ArrayList
BindDropDown()
{
DataClassesDataContext dc = new DataClassesDataContext();
var x = from n in dc.Employees select
n;
DataTable dt = new
DataTable();
SqlConnection con = new
SqlConnection(System.Configuration.ConfigurationManager.
ConnectionStrings["ShibashishColapsibleGridDataBaseConnectionString"].ConnectionString);
SqlCommand com = new
SqlCommand("select
* from Employee", con);
SqlDataAdapter da = new
SqlDataAdapter(com);
da.Fill(dt);
ArrayList list = new
ArrayList();
for (int i = 0; i<
dt.Rows.Count; i++)
{
list.Add(new ListItem(dt.Rows[i][1].ToString(),
dt.Rows[i][0].ToString()));
}
return list;
}
}
Here is My Web.config:-
<?xml version="1.0"?>
<configuration>
<connectionStrings>
< add name="ShibashishColapsibleGridDataBaseConnectionString"
connectionString="Data Source=.\SQLEXPRESS;
AttachDbFilename=|DataDirectory|\ShibashishColapsibleGridDataBase.mdf;
Integrated Security=True;User Instance=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
<system.web>
< compilation debug="true" targetFramework="4.0">
< assemblies>
<
add assembly="System.Data.Linq,
Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089"/>
< /assemblies>
< /compilation>
</system.web>
</configuration>
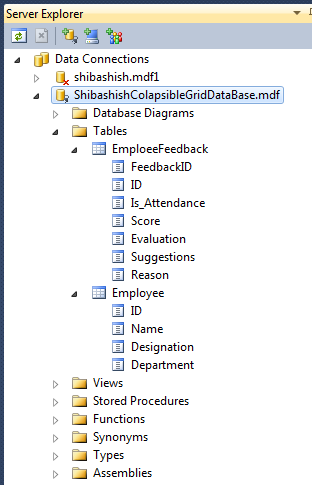
Just take A look on my database as well as tables which I have used in my application
Inside App_data I have used sql server database,take a look
Now I have created two Table as
v Employee
v EmploeeFeedback
Employee Table OverView:-
I have used only Emploee
table for this application hence,I have manually enter some data into Employee Table.Here
is my data inside that Employee Table
Now
run your Application And Here is the result
Hope you will like this article.
Keep coding……
Thanks Shibashish Mohanty








salam kenal bos. lagi jalan jalan pagi nih
ReplyDelete